spDOCs#
Panel 1 Title
Panel 1 content…
Panel 2 Title
Panel 2 content…
Panel 3 Title
Panel 3 content…
- spDOCs.AutomoduleForPython(self)#
Auto Modules For Python Modules
- Sphinx Code:
.. For example, asNode.nearestPointOn .. /* It's a comment and not for printing on HTML */ .. automodule:: module.name :members: :undoc-members: :show-inheritance:
Result
- Result On HTML:
- def nearestPointOn(curvName, trgtType='crv', getLoc=True, attachToPath=False):
[shArgs : cn=curvName, tt=trgtType, gl=getLoc, atp=attachToPath]
Purpose:
:: Determines the nearest point on a curve or surface relative to the asNode. This is commonly used in rigging and animation for path constraints and alignment.
- Parameters:
curvName – <str> #The name of the curve or surface to find the nearest point on.
trgtType – <str> #The type of target (‘crv’ for curve, etc.).
getLoc – <bool> #Specifies whether to return a locator at the nearest point.
attachToPath – <bool> #Determines whether to attach the asNode to the path at the nearest point.
- Returns:
<asNode/str> #The nearest point on the curve or surface, or a locator at that point.
graph TB Start[("fa:fa-play Start")] --> CheckShArgs{{"/fas:fa-question Check shArgs"}} CheckShArgs --"If shArgs is provided" --> ProcessShArgs["/fas:fa-cogs Process shArgs"] CheckShArgs --"If shArgs is not provided" --> CreateAsCurvNode["/fas:fa-sitemap Create AsCurv Node"] ProcessShArgs --> CreateAsCurvNode CreateAsCurvNode --> CreateNPOCNode["/fas:fa-code-branch Create NPOC Node"] CreateNPOCNode --> SetSrcPosAttr["/fas:fa-map-pin Set SrcPos Attributes"] SetSrcPosAttr --> ConnectCurvAttr["/fas:fa-link Connect Curve Attributes"] ConnectCurvAttr --> GetCurvPosAttr["/fas:fa-location-arrow Get Curve Position Attributes"] GetCurvPosAttr --> DeleteNPOCNode["/fas:fa-trash-alt Delete NPOC Node"] DeleteNPOCNode --> CheckGetLoc{{"/fas:fa-search-plus Check getLoc"}} CheckGetLoc --"If getLoc is True" --> CreateDestLoc["/fas:fa-map-marker-alt Create DestLoc"] CheckGetLoc --"If getLoc is False" --> ReturnCurvPos[("fas:fa-location-arrow Return Curve Position")] CreateDestLoc --> CheckAttachPath{{"/fas:fa-paperclip Check AttachToPath"}} CheckAttachPath --"If AttachToPath is True" --> AttachPathAnimation["/fas:fa-route Attach Path Animation"] CheckAttachPath --"If AttachToPath is False" --> ReturnDestLoc[("fas:fa-map-marker Return DestLoc")] AttachPathAnimation --> ReturnDestLoc ReturnCurvPos --> End[("fas:fa-stop End")] ReturnDestLoc --> End style Start fill:#00cc00,stroke:#000,stroke-width:3px style CheckShArgs fill:#ffcc00,stroke:#000,stroke-width:2px style ProcessShArgs fill:#ff9999,stroke:#000,stroke-width:2px style CreateAsCurvNode fill:#99ccff,stroke:#000,stroke-width:2px style CreateNPOCNode fill:#cc99ff,stroke:#000,stroke-width:2px style SetSrcPosAttr fill:#99ff99,stroke:#000,stroke-width:2px style ConnectCurvAttr fill:#ffcc00,stroke:#000,stroke-width:2px style GetCurvPosAttr fill:#99ccff,stroke:#000,stroke-width:2px style DeleteNPOCNode fill:#ff9999,stroke:#000,stroke-width:2px style CheckGetLoc fill:#ffcc00,stroke:#000,stroke-width:2px style CreateDestLoc fill:#99ff99,stroke:#000,stroke-width:2px style CheckAttachPath fill:#cc99ff,stroke:#000,stroke-width:2px style AttachPathAnimation fill:#99ccff,stroke:#000,stroke-width:2px style ReturnCurvPos fill:#00cc00,stroke:#000,stroke-width:2px style ReturnDestLoc fill:#00cc00,stroke:#000,stroke-width:2px style End fill:#ff6666,stroke:#000,stroke-width:3px- Flow Chart Description:
This flowchart illustrates the nearestPointOn function:
The process starts with checking if shArgs are provided and updating parameters accordingly.
A node representing the curve or surface (AsCurv Node) is created, followed by the creation of a Nearest Point On Curve (NPOC) Node.
The source position attributes are set, and then these attributes are connected to the curve.
The nearest point’s position attributes on the curve are retrieved, after which the NPOC Node is deleted.
If getLoc is true, a locator (DestLoc) is created at the nearest point.
If attachToPath is true, an animation path is attached to the DestLoc.
Finally, depending on the parameters, either the nearest curve position or the DestLoc is returned.
- spDOCs._rubricTitle(self)#
rubric title -For sub-header
- Sphinx Code:
.. rubric:: dropdown -To create dropdown panelResult
- Result On HTML:
dropdown -To create dropdown panel
- spDOCs._rubricTitle_BgColor(self)#
Rubric Divider Blocks
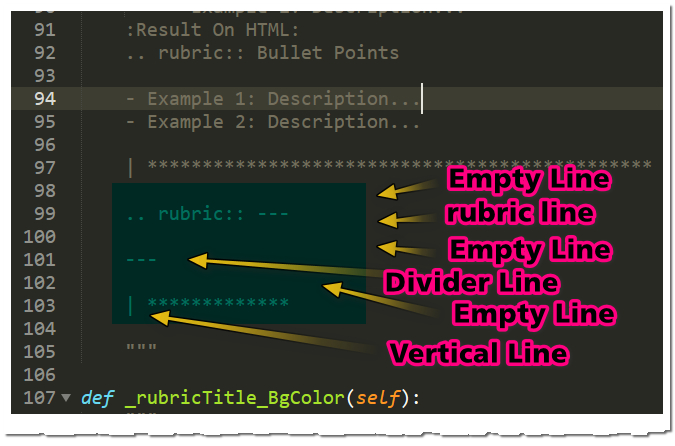
- Sphinx Code:
.. rubric:: --- --- | *************

 ******************************************
******************************************rubric -For sub-header
- Sphinx Code:
.. rubric:: dropdown -To create dropdown panel- Result On HTML:
dropdown -To create dropdown panel
******************************************rubric -For sub-header & BG Color Formatting
- Sphinx Code:
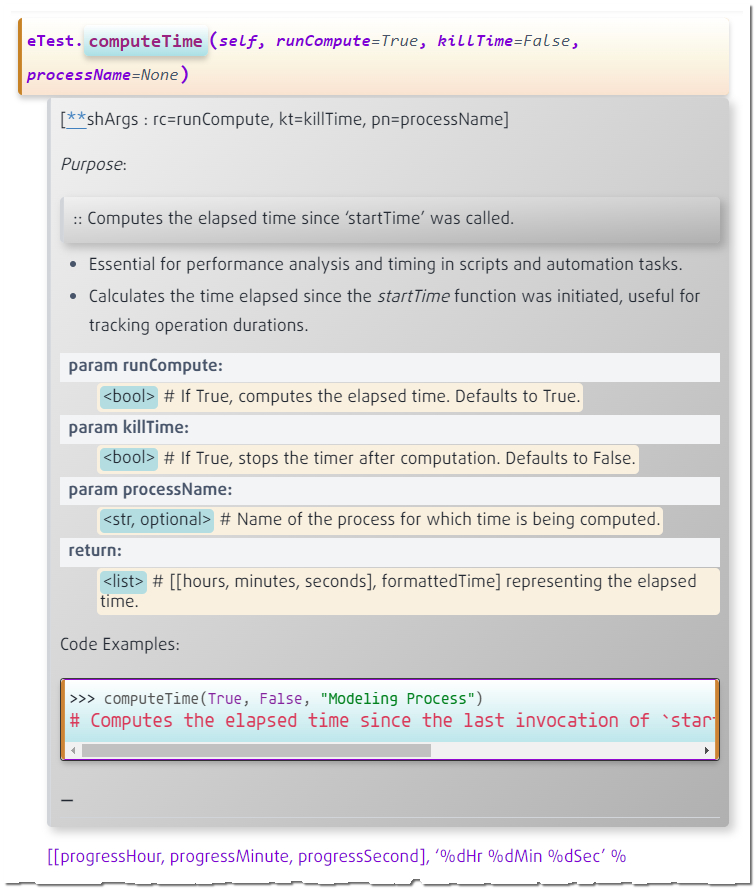
- Essential for performance analysis and timing in scripts and automation tasks. - Calculates the time elapsed since the `startTime` function was initiated, useful for tracking operation durations. :param runCompute: <bool> # If True, computes the elapsed time. Defaults to True. :param killTime: <bool> # If True, stops the timer after computation. Defaults to False. :param processName: <str, optional> # Name of the process for which time is being computed. :return: <list> # [[hours, minutes, seconds], formattedTime] representing the elapsed time. Code Examples:: >>> computeTime(True, False, "Modeling Process") # Computes the elapsed time since the last invocation of `startTime`, specifically for the "Modeling Process". .. rubric:: --- | [[progressHour, progressMinute, progressSecond], '%dHr %dMin %dSec' % (progressHour, progressMinute, progressSecond)]
Essential for performance analysis and timing in scripts and automation tasks.
Calculates the time elapsed since the startTime function was initiated, useful for tracking operation durations.
- param runCompute:
<bool> # If True, computes the elapsed time. Defaults to True.
- param killTime:
<bool> # If True, stops the timer after computation. Defaults to False.
- param processName:
<str, optional> # Name of the process for which time is being computed.
- return:
<list> # [[hours, minutes, seconds], formattedTime] representing the elapsed time.
Code Examples:
>>> computeTime(True, False, "Modeling Process") # Computes the elapsed time since the last invocation of `startTime`, specifically for the "Modeling Process".
—
—
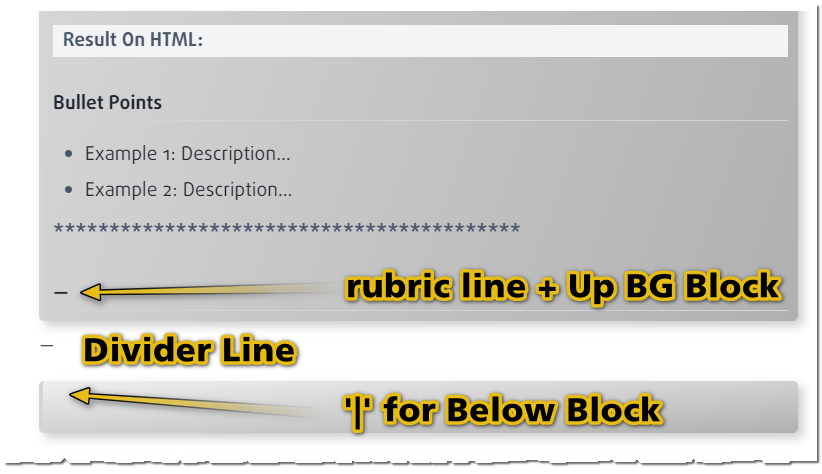
******************************************Below image will show how .. rubric:: will format the BG color of the above content

rubric will format like this with above style#
******************************************Example Code For Following Block
- Sphinx Code:
.. rubric:: Example Code :: print("Hello, World!")
Result
- Result On HTML:
Example Code
print(“Hello, World!”)
With Code Blocks: If you’re using it to describe a code block, ensure that the code block follows the rubric without an indented block. For example:Example Code
print(“Hello, World!”)
******************************************
- spDOCs._rubricTitle_NoBG(self)#
- ******************************************
rubric title -For sub-header
- Sphinx Code:
.. rubric:: dropdown -To create dropdown panel- Result On HTML:
dropdown -To create dropdown panel
******************************************Example Code For Following Block
- Sphinx Code:
.. rubric:: Example Code :: print("Hello, World!")
- Result On HTML:
Example Code
print(“Hello, World!”)
With Code Blocks: If you’re using it to describe a code block, ensure that the code block follows the rubric without an indented block. For example:******************************************Example Code For Following Block
- Sphinx Code:
.. rubric:: Example Code Blocks Examples: | [[progressHour, progressMinute, progressSecond], '%dHr %dMin %dSec' % (progressHour, progressMinute, progressSecond)] | For Example: | [[0, 10, 25], '0Hr 10Min 25Sec']
- Result On HTML:
Example Code Blocks
Examples
[[progressHour, progressMinute, progressSecond], ‘%dHr %dMin %dSec’ % (progressHour, progressMinute, progressSecond)]For Example:[[0, 10, 25], ‘0Hr 10Min 25Sec’]******************************************rubric with bullet points
- Sphinx Code:
.. rubric:: Bullet Points - Example 1: Description... - Example 2: Description...
- Result On HTML:
Bullet Points
Example 1: Description…
Example 2: Description…
******************************************
- spDOCs.admonitionsInfo(self)#
todo
- Sphinx Code:
.. todo:: This is a todo admonition.Todo
This is a todo admonition.
note
- Sphinx Code:
.. note:: This is a note admonition.Note
This is a note admonition.
warning
- Sphinx Code:
.. warning:: This is a warning admonition.Warning
This is a warning admonition.
tip
- Sphinx Code:
.. tip:: This is a tip admonition.Tip
This is a tip admonition.
important
- Sphinx Code:
.. important:: This is important information.Important
This is important information.
caution
- Sphinx Code:
.. caution:: Be cautious about this.Caution
Be cautious about this.
hint
- Sphinx Code:
.. hint:: This is a hint.Hint
This is a hint.
index
- Sphinx Code:
.. index:: single: Index term; subterm- Required Extensions For todo::
- The .. todo:: directive not being recognized in Sphinx could be due to a few reasons. Here are some steps to troubleshoot and resolve the issue:Enable the Todo Extension:Sphinx does not enable the todo extension by default. You need to explicitly enable it in your conf.py file. Add or uncomment the following line in your conf.py:
extensions = ['sphinx.ext.todo']Configure the Todo Extension:In conf.py, you can also configure the todo extension to show todos in the rendered documentation, which is not the default behavior. Add or adjust the following setting:todo_include_todos = TrueThis setting ensures that the todo entries are included in the final build of the documentation.
- spDOCs.autoGenerate(self)#
- spDOCs.boldText(self)#
strong emphasis
- Sphinx Code:
This text is **strongly emphasized**, making it bold in HTML.strong emphasis
- Result:
This text is strongly emphasized, making it bold in HTML.
- spDOCs.csvTable(self)#
csv data into table format
- Sphinx Code:
.. csv-table:: Frozen Delights! :header: "Treat", "Price ($)", "Quantity" "Albatross", 42.50, 10 "Raspberry", 2.50, 50
Result
- Result On HTML:
Frozen Delights!# Treat
Price ($)
Quantity
Albatross
42.50
10
Raspberry
2.50
50
- spDOCs.depricatedMessage(self)#
numref
- Sphinx Code:
.. deprecated:: 3.1 This feature is deprecated and will be removed in future versions.
Result
- Result On HTML:
Deprecated since version 3.1.
This feature is deprecated and will be removed in future versions.
- spDOCs.docTest(self)#
DocTest: .. doctest:: to present block of code and it’s result as graph below
.. mermaid:: graph TB Start[("fa:fa-play Start")] --> CheckArgs{{"/fas:fa-question Check Args"}} CheckArgs --"If shArgs is provided" --> ProcessArgs["/fas:fa-cogs Process Args"] CheckArgs --"If shArgs is not provided" --> SetNcTypes["/fas:fa-stream Set ncTypes"] ProcessArgs --> SetNcTypes SetNcTypes --> CreateDepNode["/fas:fa-sitemap Create DepNode"] CreateDepNode --"Create MFnDependencyNode instance" --> CheckUniqueName["/fas:fa-search-plus Check Unique Name"] CheckUniqueName --"Return hasUniqueName result" --> End[("fas:fa-stop End")] style Start fill:#00cc00,stroke:#000,stroke-width:3px style CheckArgs fill:#ffcc00,stroke:#000,stroke-width:2px style ProcessArgs fill:#ff9999,stroke:#000,stroke-width:2px style SetNcTypes fill:#99ccff,stroke:#000,stroke-width:2px style CreateDepNode fill:#cc99ff,stroke:#000,stroke-width:2px style CheckUniqueName fill:#99ff99,stroke:#000,stroke-width:2px style End fill:#ff6666,stroke:#000,stroke-width:3px
Graph:
graph TB Start[("fa:fa-play Start")] --> CheckArgs{{"/fas:fa-question Check Args"}} CheckArgs --"If shArgs is provided" --> ProcessArgs["/fas:fa-cogs Process Args"] CheckArgs --"If shArgs is not provided" --> SetNcTypes["/fas:fa-stream Set ncTypes"] ProcessArgs --> SetNcTypes SetNcTypes --> CreateDepNode["/fas:fa-sitemap Create DepNode"] CreateDepNode --"Create MFnDependencyNode instance" --> CheckUniqueName["/fas:fa-search-plus Check Unique Name"] CheckUniqueName --"Return hasUniqueName result" --> End[("fas:fa-stop End")] style Start fill:#00cc00,stroke:#000,stroke-width:3px style CheckArgs fill:#ffcc00,stroke:#000,stroke-width:2px style ProcessArgs fill:#ff9999,stroke:#000,stroke-width:2px style SetNcTypes fill:#99ccff,stroke:#000,stroke-width:2px style CreateDepNode fill:#cc99ff,stroke:#000,stroke-width:2px style CheckUniqueName fill:#99ff99,stroke:#000,stroke-width:2px style End fill:#ff6666,stroke:#000,stroke-width:3px
- spDOCs.documentIt(self)#
numref
- Sphinx Code:
:Code Explanation: | **.. highlight::** python sets Python as the default language for code blocks that follow. So the first **.. code-block::** python block will be highlighted as Python code. | The JavaScript block is explicitly marked with **.. code-block::** javascript to override the default Python highlighting. | **.. highlight::** javascript changes the default highlighting to JavaScript for subsequent code blocks. | The final **.. code-block::** block (without a specified language) defaults to JavaScript highlighting, as set by the most recent **.. highlight::** directive. | This feature is particularly useful in documents that contain multiple code blocks in different languages, allowing you to set or change the default syntax highlighting as needed.
Result
- Result On HTML:
- Code Explanation:
- .. highlight:: python sets Python as the default language for code blocks that follow. So the first .. code-block:: python block will be highlighted as Python code.The JavaScript block is explicitly marked with .. code-block:: javascript to override the default Python highlighting... highlight:: javascript changes the default highlighting to JavaScript for subsequent code blocks.The final .. code-block:: block (without a specified language) defaults to JavaScript highlighting, as set by the most recent .. highlight:: directive.This feature is particularly useful in documents that contain multiple code blocks in different languages, allowing you to set or change the default syntax highlighting as needed.
- spDOCs.downloadLinks(self, **shArgs)#
Click here to
download.Section Header#
This is a section.
Subsection Header#
This is a subsection under the main section.
- spDOCs.dropDownMenu_HTML(self)#
Dropdown menu for items list using HTML Code
- Sphinx Code:
.. raw:: html <div class="dropdown"> <button class="dropbtn">Dropdown Menu</button> <div class="dropdown-content"> <a href="#">Link 1</a> <a href="#">Link 2</a> <a href="#">Link 3</a> </div> </div>
Result
- Result On HTML:
- spDOCs.dropdownPanel(self)#
dropdown -To create dropdown panel
- Sphinx Code:
.. dropdown:: Click to expand! :container: + shadow
dropdown panel
- Result:
Click to expand!
This is the content of the dropdown panel.
- spDOCs.epiGraph(self)#
This is an epigraph, a brief quotation that appears at the beginning of a section.
Contents:
- spDOCs.fieldLists(self)#
Field Lists
- Sphinx Code:
:Author: John Doe :Version: 1.0.0 :Parameter: This is a parameter description.
Result
- Result On HTML:
- Author:
John Doe
- Version:
1.0.0
- Parameter:
This is a parameter description.
- spDOCs.functionHeader(self)#
numref
- Sphinx Code:
.. function:: add_numbers(a, b) Adds two numbers and returns the result. :param a: The first number. :param b: The second number. :return: The sum of `a` and `b`.
Result
- Result On HTML:
- spDOCs.add_numbers(a, b)#
Adds two numbers and returns the result.
- Parameters:
a – The first number.
b – The second number.
- Returns:
The sum of a and b.
- spDOCs.genericExamples(self)#
raw,
Some HTML contentfunction add(a, b) { return a + b; }
See my-label for more details.
As discussed in :cite:`2020Smith`.
The HTML (HTML) is the standard markup language for documents.
- spDOCs.graphExamples(self)#
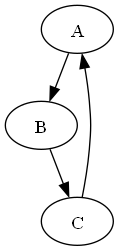
- graph TD; A[Start] --> B{Is it sunny?}; B -->|Yes| C[Go for a walk]; B -->|No| D[Read a book]; C --> E[Have a picnic]; D --> E[Enjoy reading];
- spDOCs.graphViz(self)#

![digraph workflow {
node [shape=box, style=filled, color=lightgrey];
edge [color=blue];
start [shape=ellipse, label="Start"];
end [shape=ellipse, label="End"];
process1 [label="Process 1"];
decision [shape=diamond, label="Decision?"];
process2 [label="Process 2"];
process3 [label="Process 3"];
start -> process1;
process1 -> decision;
decision -> process2 [label="Yes"];
decision -> process3 [label="No"];
process2 -> end;
process3 -> end;
}](_images/graphviz-82581910e4c6dd47c584d8f8db6e76edb527846d.png)
- spDOCs.highlightSyntax(self)#
numref
- Sphinx Code:
.. highlight:: python This is a Python code example: .. code-block:: python def add(a, b): ''' This function adds two numbers and returns the result. ''' return a + b This is a JavaScript code example: .. code-block:: javascript function add(a, b) { // This function adds two numbers and returns the result return a + b; } .. highlight:: javascript Now, JavaScript will be the default highlighting: .. code-block:: function subtract(a, b) { // This function subtracts b from a and returns the result return a - b; }
Result
- Result On HTML:
This is a Python code example:
def add(a, b): ''' This function adds two numbers and returns the result. ''' return a + b
This is a JavaScript code example:
function add(a, b) { // This function adds two numbers and returns the result return a + b; }
Now, JavaScript will be the default highlighting:
function subtract(a, b) { // This function subtracts b from a and returns the result return a - b; }
- Code Explanation:
- .. highlight:: python sets Python as the default language for code blocks that follow. So the first .. code-block:: python block will be highlighted as Python code.The JavaScript block is explicitly marked with .. code-block:: javascript to override the default Python highlighting... highlight:: javascript changes the default highlighting to JavaScript for subsequent code blocks.The final .. code-block:: block (without a specified language) defaults to JavaScript highlighting, as set by the most recent .. highlight:: directive.This feature is particularly useful in documents that contain multiple code blocks in different languages, allowing you to set or change the default syntax highlighting as needed.
- spDOCs.hyperLinks(self)#
numref
- Sphinx Code:
Visit `Github SubbuAddanki <https://github.com/subbuadd>`_ for more information.Result
- Result On HTML:
Visit Github SubbuAddanki for more information.
- spDOCs.image(self, valOrAttr01, valOrAttr02, mdnSign='*', mdnName='asNode_MDN', destAttr=None, **shArgs)#
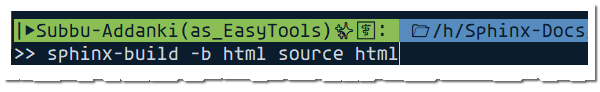
Image Import
- Sphinx Code:
.. figure:: H:/Sphinx-Docs/Images02/2024-01-24_095758.jpg :align: center :alt: alternative text This is the caption of the image.
Result
- Result On HTML:

This is the caption of the image.#
- Parameters:
valOrAttr01 – <str/number> #First value or attribute for the operation.
valOrAttr02 – <str/number> #Second value or attribute for the operation.
mdnSign – <str> #The mathematical operation sign, e.g., ‘*’, ‘/’, ‘**’. Available mdnSigns are: [‘*’, ‘/’, ‘**’]
mdnName – <str> #The name for the created Multiply-Divide node.
destAttr – <str, optional> #The destination attribute where the result will be connected.
- Returns:
<list> #A list containing the Multiply-Divide node and the output attribute:: return [mdNode, outAttr] #_ outAttr = node + ‘.’ + attr
- spDOCs.italicText(self)#
emphasis
- Sphinx Code:
This text has *emphasis*, making it italic in the HTML output.emphasis
- Result:
This text has emphasis, making it italic in the HTML output.
- spDOCs.lineBlocks(self)#
Line Blocks
- Sphinx Code:
| Line block with | each line beginning | with a vertical bar.
Result
- Result On HTML:
Line block witheach line beginningwith a vertical bar.
- spDOCs.multiplePanels(self)#
- .. panels:::column: col-lg-4 col-md-4 col-sm-6 col-xs-12:card: +shadowPanel 1 Title^^^^^^^^^^^^^Panel 1 content…—Panel 2 Title^^^^^^^^^^^^^Panel 2 content…—Panel 3 Title^^^^^^^^^^^^^Panel 3 content…
Panel 1 Title
Panel 1 content…
Panel 2 Title
Panel 2 content…
Panel 3 Title
Panel 3 content…
- spDOCs.numberedLists(self)#
Type 01:#
Numbered Lists
- Sphinx Code:
#. First item #. Second item #. Third item
Result
- Result On HTML:
First item
Second item
Third item
Type 02:#
Numbered Lists
- Sphinx Code:
1. First item 2. Second item 3. Third item
Result
- Result On HTML:
First item
Second item
Third item
- spDOCs.numref_download(self)#
numref
- Sphinx Code:
See :numref:`figure-label` for the detailed graph.- Result:
See
figure-labelfor the detailed graph.download
- Sphinx Code:
:download:`example.py <../path/to/example.py>`- Result:
example.py
- spDOCs.panelExample(self)#
Note
This is a very important piece of information.
- spDOCs.sectionHeaders(self, **shArgs)#
Section Headers
- Sphinx Code:
Section Header --------------
Headers
- Result On HTML:
Section Header#
This is a section.
Sub-Section Headers
- Sphinx Code:
Subsection Header ^^^^^^^^^^^^^^^^^
Subsection Headers
- Result On HTML:
Subsection Header#
This is a subsection under the main section.
Note
This is a note inside a highlighted container.
Warning
This is a warning admonition.
Regular text can also go here.
- spDOCs.tabLayout(self)#
numref
- Sphinx Code:
.. tabs:: .. tab:: Tab One Content for the first tab. .. tab:: Tab Two Content for the second tab.
Result
- Result On HTML:
Content for the first tab.
Content for the second tab.
- spDOCs.tables_toolTips(self)#
The Here is the tooltip text. :class: sphinx-tooltip replaces this text.
Frozen Delights!# Treat
Quantity
Description
Albatross
2.99
On a stick!
Snow Cone
1.50
Boooooring.
This is a bullet list item.
Another bullet list item.
This is a numbered list item.
Another numbered list item.
- Term 1
Definition for term 1.
- Term 2
Definition for term 2.
- spDOCs.test(self)#
- graph TD Start("fa:fa-play Start getDirPos") -->|"Calls with parameters"| A["fas:fa-cogs Parameter Processing"] A -->|"Check and update shArgs"| B["fas:fa-sliders-h Directional Calculations"] B -->|"Calculate directional vector"| C["fas:fa-map-marker-alt Locator Handling"] C -->|"Handle locator based on getSpot"| D["fas:fa-optional Optional Target Object Handling"] D -->|"Handle target object if provided"| E("fas:fa-check-circle Return Value") style Start fill:#00cc00,stroke:#000,stroke-width:3px style A fill:#99cc99,stroke:#000,stroke-width:3px style B fill:#ff99cc,stroke:#000,stroke-width:3px style C fill:#99cc99,stroke:#000,stroke-width:3px style D fill:#99cc99,stroke:#000,stroke-width:3px style E fill:#99cc99,stroke:#000,stroke-width:3px linkStyle 0 stroke:#2ecd71,stroke-width:2px; linkStyle 1 stroke:#2ecd71,stroke-width:2px; linkStyle 2 stroke:#2ecd71,stroke-width:2px; linkStyle 3 stroke:#2ecd71,stroke-width:2px; linkStyle 4 stroke:#2ecd71,stroke-width:2px;\[e^{i\pi} + 1 = 0\]
- spDOCs.toggleArrowLR(self)#
numref
- Sphinx Code:
.. toggle:: Your collapsible content here
Result
- Result On HTML:
Your collapsible content here
- spDOCs.versionChange(self)#
- .. versionadded:: 2.0Description of the new feature... versionchanged:: 2.1Description of what changed in version 2.1.
New in version 2.0: Description of the new feature.
Changed in version 2.1: Description of what changed in version 2.1.